Karen Aguirre
Building Live Healthy, West Side During the DataMade Mentorship
Published on Feb 26, 2019
We’re proud to publish below a reflection from one of the participants in the first cycle of the DataMade Mentorship program. We plan to run this program again in the future—if you’d like to be notified when applications reopen, sign up for our mailing list.

Live Health, West Side provides information about community health for West Side residents, organizers, and hospitals
My name is Karen Aguirre and I am a Latina researcher and health policy advocate from the Back of the Yards neighborhood in the southwest of Chicago. Currently, I’m a program manager at West Side United, a hospital and community-led collaborative that focuses on addressing the social and structural determinants of health on the West Side of Chicago.
What drew me to this opportunity were the examples of websites that DataMade helped create with previous social justice-inclined clients. My current job requires the storage of a lot of data and the information we house felt too compelling to keep it from being accessible to the public and our partners. This led me to the idea of applying in order to learn how to code and eventually make this information publicly available.

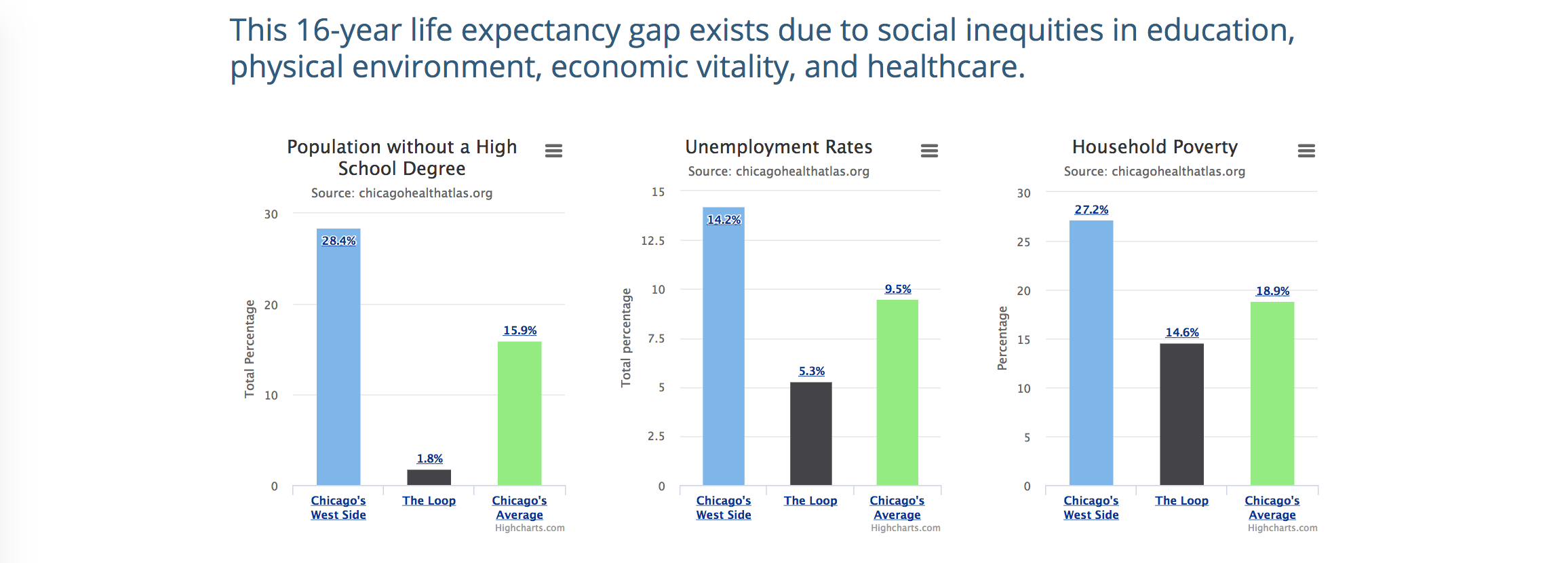
An analysis of Chicago's life expectancy gap on livehealthywestside.com
During the mentorship program I created livehealthywestside.com, a website that showcases the health index of 10 communities on the West Side. The intent of the project is to increase equitable access to digestible data for community members, community-based organizations, and hospitals. Overall, my hope is to inform these agents about the need for partnerships and resources in order to close the sixteen year life expectancy gap between the Loop and the West Side.
I learned so much that I now view the internet as a completely different beast. I can better understand what code is being used for certain portions of a website by simply using the “Inspect” option in Chrome. I can write basic CSS and HTML. I started using tools like Couleurs, Google Fonts, and HighCharts. I learned how to create a parallax scroll with an existing JavaScript library and offer downloadable Google Spreadsheet datasets on my website. Most importantly I was taught how to make my website live, which is a process that was very different from what I originally imagined.

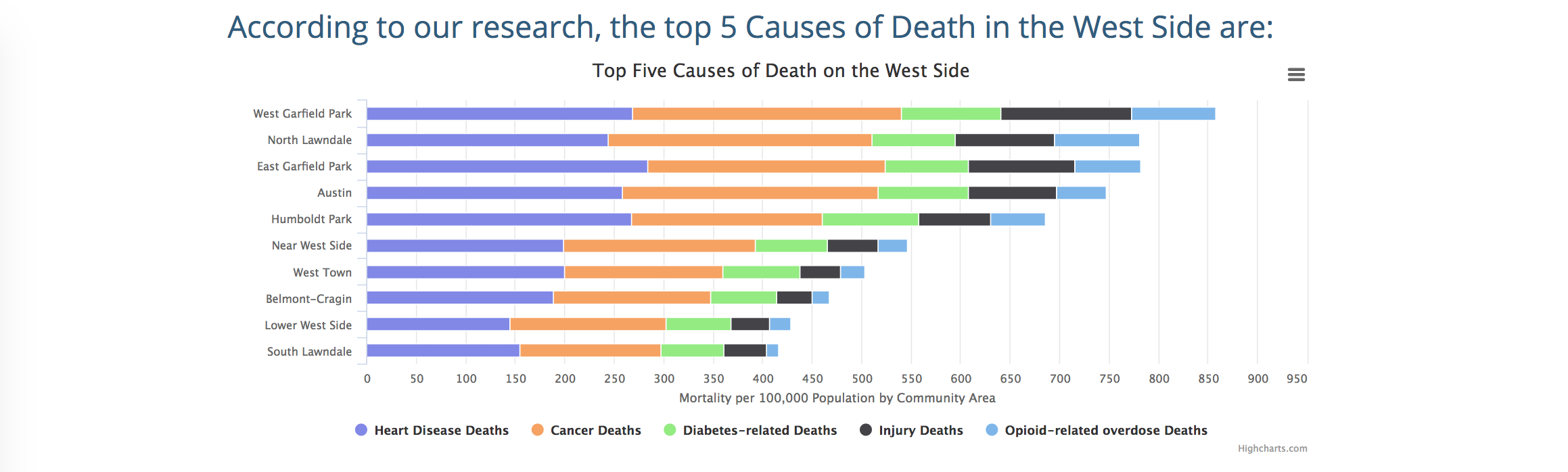
The site was made to amplify the work of West Side United, a collaborative working to build community health and economic wellness on Chicago's West Side
As hospitals land on what programs they want to leverage and coalesce around with West Side United, I will update the website accordingly. I am also thinking heavily of learning how to make interactive maps through GIS or other free options on the internet. I think what most inspired me was learning how to make data visually appealing to serve as an attention grabber for those interested in the work that West Side United does.
Thank you to everyone, especially Bea who was patient and kind when watching me troubleshoot and learn. This opportunity is one of the best experiences I have had in a while because of the cultivation of a wonderful mentorship relationship. Learning how to immerse myself in a world that seemed pretty daunting at first was worth it!
